המונחים UI ו-UX מתייחסים לממשק המשתמש ולחוויית המשתמש באתר או באפליקציה. תחום ה-UX/UI התפתח מאוד בשנים האחרונות, והוא עוסק בהתאמת העיצוב, הממשק והשימושיות של אתרים ואפליקציות ליצירת חוויה כוללת איכותית בהם.
על מנת לעשות זאת, ישנם כמה אמצעים מרכזיים. מחקרים בתחום זה מראים שככל שהאתר או האפליקציה נוחים וברורים יותר לשימוש – כך גדל הסיכוי שהמשתמשים יחזרו אליהם ואף יצרו קשר עם החברה שעומדת מאחוריהם (אם מדובר בפלטפורמה שיווקית).
אספנו עבורכם כמה טיפים מרכזיים שיסייעו לשדרג את האתר או האפליקציה שלכם מבחינת עולם ה-UI/UX. על ידי הקפדה על ביצוע העצות הללו ניתן לשפר את הביצועים של האתר או האפליקציה, ולהפוך אותם לרווחיים יותר. זאת מכיוון שגולש מרוצה הוא גולש שימשיך להיעזר ביישום שהוא נהנה להשתמש בו.
התאמה מלאה לכל סוגי המסכים והמכשירים
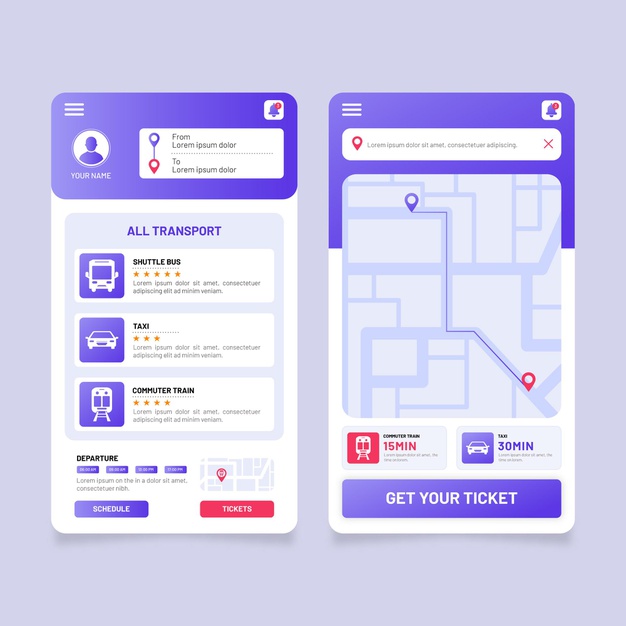
כאשר מבצעים פיתוח אפליקציה ורוצים לשים דגש על ממשק המשתמש, חשוב מאוד להקפיד שהיא תהיה תואמת לכל סוגי המכשירים הניידים וגדלי המסכים. בעולם בו יש מגוון אדיר של מכשירים סלולריים וטאבלטים, יש להימנע ממצב בו האפליקציה אינה תואמת לגודל המסך של המשתמש. הדבר יכול להרתיע משתמשים ולגרום לפחות הורדות בשוק האפליקציות. זאת במיוחד בהתחשב בעובדה שבתחום זה יש חשיבות רבה לביקורות שמופיעות בעמוד האפליקציה, ולכן כל ביקורת שלילית יכולה לפגוע באופן משמעותי בכמות המשתמשים שיורידו אותה.
הדבר חשוב מאוד גם בכל מה שנוגע לבניית אתרים. אתרי אינטרנט ניצבים בפני אתגר אף מורכב יותר. הם צריכים להיות מותאמים לא רק למכשירים סלולריים ולטאבלטים, אלא גם לסוגים שונים של מחשבים. זה אומר שכל אתר צריך להיות ערוך היטב ולהיראות טוב בסוגים רבים של רזולוציות מסך. למרבה המזל, טכנולוגיות פיתוח אתרים מודרניות (כמו Bootstrap) נותנות מענה לאתגר זה, וניתן בקלות יחסית לדאוג להתאמה מלאה של האתר לסוגי תצוגה שונים.
ניווט ברור וקל
כפי שכל חברת UX תוכל לומר לכם, נושא הניווט באתרים ובאפליקציות הוא חשוב גם כן. הניווט מאפשר לגולש או למשתמש למצוא בקלות את המידע שמעניין אותו. לכן, חשוב להקפיד על סרגלי ניווט ברורים ופשוטים באתרים. הדבר חשוב גם לתחום ה-SEO של האתר.
כאשר מדובר באפליקציות למובייל, אין דבר מרגיז יותר מניסיון להבין על מה צריך ללחוץ כדי לצאת לתפריט הראשי או כדי לבצע פעולה מסוימת. חלק גדול מיצירת חוויית משתמש טובה הוא לוודא כי המשתמש יכול למצוא בקלות איך לבצע כל פעולה נדרשת ביישום. לשם כך נדרש גם שהכפתורים שנמצאים באפליקציה לא יהיו קרובים מדי זה לזה, כדי שהמשתמש לא ילחץ בטעות על הכפתור הלא נכון.
הוספת סרגל נגישות
סרגל הנגישות הוא לא רק חובה חוקית באתרים, אלא יש לו גם ערך מבחינת חוויית המשתמש. הוא נועד כדי לספק פתרונות ויזואליים לגולשים עם לקויות מסוימות, וכך יכול לסייע להם להשתמש באתר ללא קושי. אם אתם נמצאים בשלב של פיתוח אתר חדש, יש להקפיד על הכנסה של סרגל נגישות לכל הגרסאות של האתר.
לסיכום
כאשר מעלים לאוויר אתר חדש או אפליקציה, קיים רצון עז שהם יצברו פופולריות תוך זמן קצר. אך חשוב להבין כי אתר או אפליקציה יצליחו למשוך גולשים ומשתמשים רק אם הם יספקו חוויית משתמש מצוינת. לשם כך, רצוי להיעזר בחברות שמתמחות בתחום זה לפני העלייה לאוויר ולא לחסוך במאמצים ובמשאבים על מנת לייצר את התוצר הטוב ביותר מבחינה זו.